特別な知識がなくてもWEBサイトを作成できるツールをご紹介します。
Webデザインの作成
Webデザインの作成は基本的に2つの工程に分かれます。1つ目は見た目の制作になり、PhotoshopやIllustrator、Adobe XDを利用して作成します。2つ目は作成した画像ファイルを参考に、WEBブラウザ上で動かせるようにコーディングします。その時にDreamweaverやAdobe Brackets、メモ帳のようなテキストエディタを利用し、HTMLやCSSといった言語を作成します。以上が基本的なWEBデザインの制作の流れですが、現状はWEB制作にも自動化が進んでいます。WEBデザイン用のツールを3つご紹介します。

ノーコード開発とローコード開発
Webサイトの制作技術は日々進歩しており、特別な知識がなくてもWebサイトを作ることが出来るようになりました。
全くITの知識を必要としない「ノーコード開発」と、ほとんどITのスキルや知識を必要としないシステム開発「ローコード開発」が注目されています。
WEBデザイン関連ツール
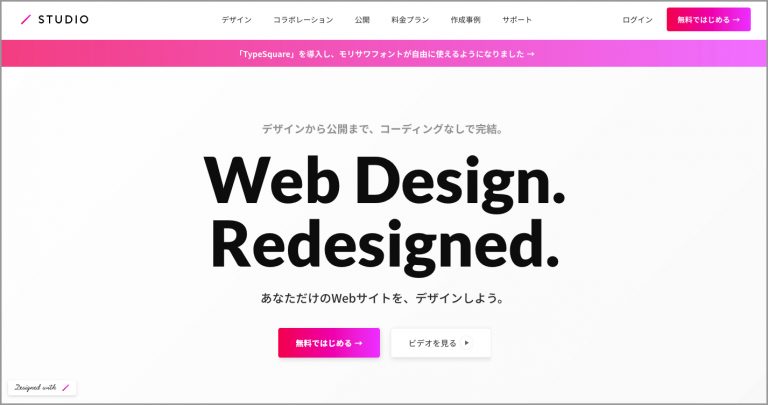
STUDIO
STUDIOはWEBサイトのコーディングを割愛できる「ノーコード開発」サービスです。デザインを作成するだけで、自動的にHTMLとCSSが作成されます。知識がなくても、Webサイトを作成することができます。

https://studio.design/ja
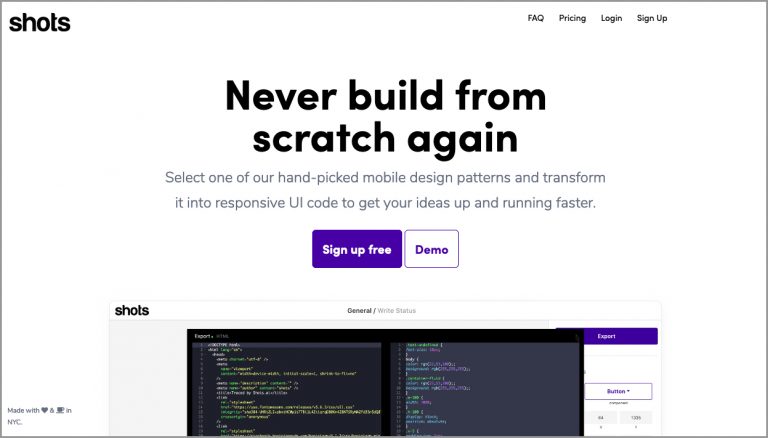
shots
shotsは様々なWEBサイトやアプリケーションのデザインが掲載されているWebサイトです。このWebサイトで紹介しているデザインのHTML・CSSをコードとして出力することができるのが特徴です。

https://www.shots.ai/
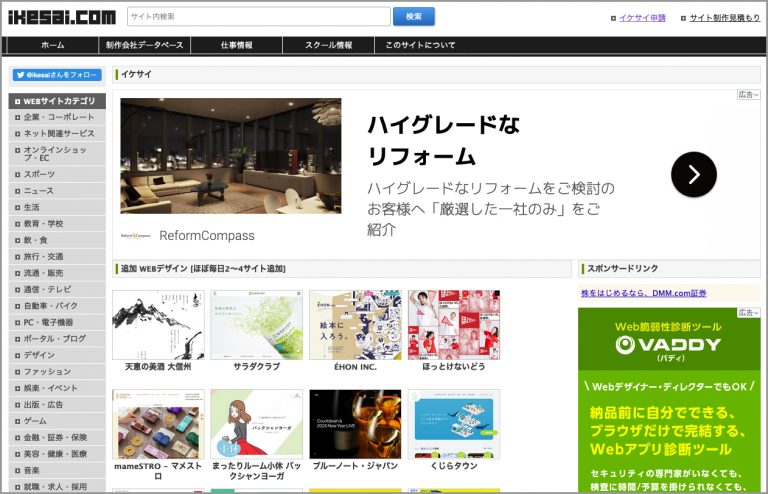
イケサイ
イケサイは業種や職種別にWebデザインを掲載しているWebサイトです。Webサイトの色味や種類でも検索できるため、細かい条件で、デザインの参考になるサイトを調べることができます。


POINT
Webサイトの制作技術は日々進歩しており、特別な知識がなくてもWebサイトを作ることが出来るようになりました。




コメント