WEBサイトを作成するために必要なHTMLについて詳しく説明していきます。
HTMLとは
WEBサイトを作成するために開発されたマークアップ言語です。ソースコードを読み込むことで、WEBサイトを表示させています。私たちがブラウザで見ているWebページのほとんどは、HTMLで作られています。
またHTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略であり、拡張子は「.html」または「.htm」となります。
Google検索ページ

ソースコード
WEBサイトの裏側は下記のような文字で構成されています。この文字のことを「ソースコード」と言います。この文書をブラウザで読み込むことで、WEBサイトが表示されます。
Google検索ページのソースコード

ハイパーテキストとは
複数の文書を関連付けさせる(リンクさせる)概念のことです。そのハイパーテキストを作成するための代表的な言語がHTMLになります。またハイパーテキストを結びつける仕組みのことを「ハイパーリンク」と呼びます。
ハイパーリンクとは
WEBサイトでクリックすると違うページに移動するテキストや画像があります。そのリンクが「ハイパーリンク」です。そしてインターネット上に散らばっている膨大な情報を「ハイパーリンク」で繋げている仕組みが「WEB」になります。また「WEB」の正式名称は「WWW(World Wide Web)」です。
動的ページとは?
動的ページとは、アクセスしたときの状況に応じて異なる内容が表示されるWebページのことです。ユーザーが書き込むことで内容が増える掲示板サイトやブログ、または表示内容がユーザーごとに違うショッピングサイトや会員制サイトなどが動的ページになります。例えば、検索エンジンの仕組みですが、ユーザーの検索ワードを元にWebサーバが検索処理を実行します。HTMLファイルを作成した後、Webブラウザに戻すことで、ユーザーの入力した検索ワードに応じた最新の検索結果が表示されます。
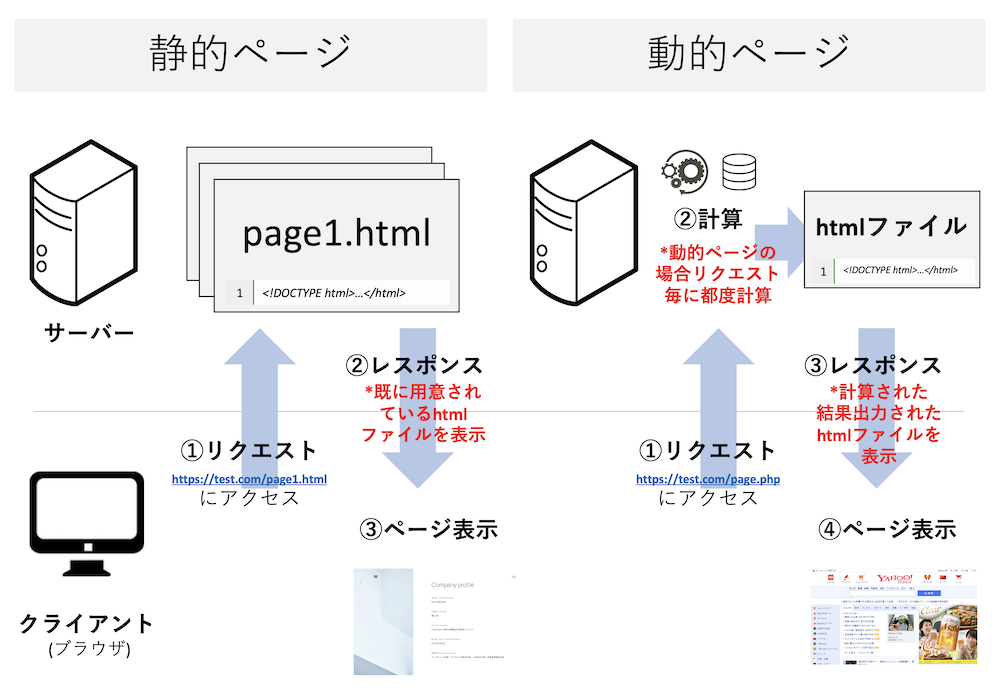
Webページは「静的ページ」と「動的ページ」に分岐します。
・静的ページ
ユーザーがページにアクセスした際、すでに作成済みのHTMLページを表示する。
・動的ページ
ユーザーがページにアクセスするごとに、サーバーがHTMLページを生成し表示する。

その他動的ページの例)
・ユーザーが書き込むたびに内容が増減/変化する掲示板サイトページ
・CMS(コンテンツ・マネジメントシステム)を用いて構築されているブログページ
・Googleなどの検索サイトの結果表示ページ
マークアップとは
マークアップとは目印をつけるという意味で、文書に役割を与えます。例えば文書内では様々な体裁(見出し、段落、表組み、小見出し、リストなど)が存在します。役割を与えることで文書を構造化することができます。

要素(element)
この見出し・段落・リストなどの各部分のことを要素(element)と呼びます。HTMLでは各文書がどんな要素であるかをマークアップすることで、コンピュータが文書の構造を理解します。コンピュータに理解させることで、見た目や検索エンジンの表示に変化をもたらすことができます。
HTMLタグ
文書の構造はHTMLの重要な仕組みです。このマークアップをするために用いられるタグが「HTMLタグ」になります。
引用元:http://www.htmq.com/htmlkihon/001.shtml
POINT
htmlタグを使用して、文書に見出し・段落・リストなどの役割をマークアップすることで、文書が構造化されます。




コメント