Webサイトでテキストに色を付けたりデザインをするやり方をご説明します。
スタイルシートとは
スタイルシートとは、CSS(Cascading Style Sheet / カスケーディング・スタイルシート)の略で、Webサイトのデザインを指定することができます。拡張子は「.css」になり、html文書に対して使用します。html文書に直接スタイルを記載せず、スタイルシートを使用する理由は複数ページのデザイン(見栄え)を一括で管理することが可能なためです。またソースの見た目もシンプルになることも利点です。
文字のスタイルを変更
CSSを使用すると下記のようなことができます。
(CSS適用前)文字に背景色を付けます。
(CSS適用後)文字に背景色を付けます。
(CSS適用前)文字サイズを大きく、赤文字にします。
(CSS適用後)文字サイズを大きく、赤文字にします。
このように文字にデザインを施すことができました。また文字だけでなく画像のサイズ、背景画像、余白、重なり位置などWebサイトをデザインをするために様々な指定をすることが可能です。
参考記事:http://www.ink.or.jp/~bigblock/css/start.html
セレクタ、プロパティ、値
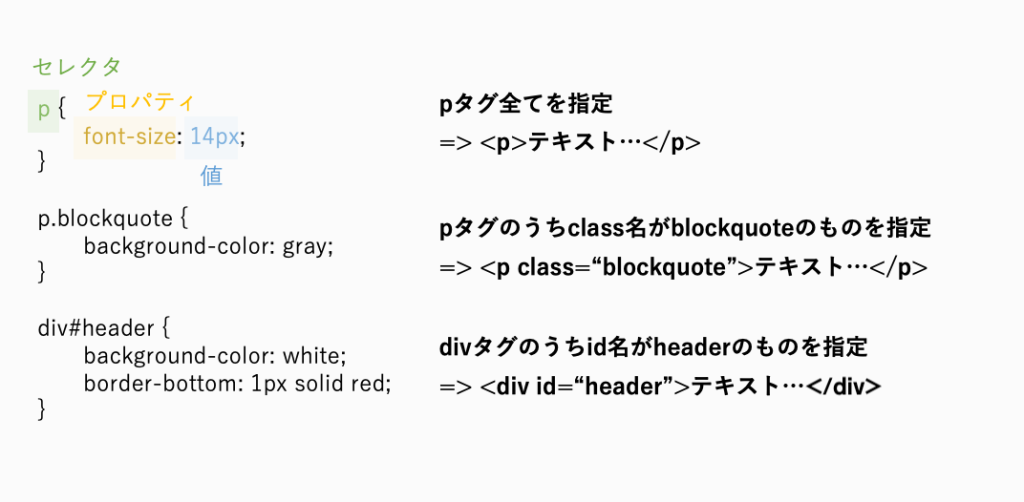
CSSの基本文法はセレクタ・プロパティ・値の3つから構成されます。基本文法は下記のようになります。
セレクタ { プロパティ [属性]: 値 [プロパティ値];}
「セレクタ」でどの要素に対してデザインを適用するかを決め、「プロパティ」と「値」でどのようなデザインを適用させるか決めます。

参考記事:https://saruwakakun.com/html-css/reference/selector#section1
POINT
CSSは文字だけでなく、画像のサイズ、背景画像、余白、重なり位置など、様々なスタイルを指定をすることができます。




コメント