WEBサイトやモバイルアプリのプロトタイプを制作できる
Adobe XDの特徴や使い方についてご紹介します。
XDとは

XDはAdobe社が提供しているWEBサイトやモバイルアプリのプロトタイプ制作ツールです。プロトタイプとは試作版という意味になります。WEBサイトやモバイルアプリの場合、構成案やデザインの制作、または実際の画面と同じようにページ遷移をさせたりすることができます。
XDの特徴
XDではWEBサイトやモバイルアプリのワイヤーフレームやデザインを制作することができます。Photoshopでもデザインの制作を行うことが出来ますが、XDとPhotoshopの大きな違いとして、XDではプロトタイプを制作することができます。
またXDの場合は制作したワイヤーフレームやデザインをAdobe社のサーバにアップすることができ、URLを共有するだけで、周りの人も確認することができます。
ただ画像の加工などデザインに関する機能はPhotoshopの方が豊富に用意されています。そのためXDで作業を進める場合でも、Photoshopと併用して進めることは多くあります。
XDの使い方
実際に構成案のプロトタイプを作ってURLで共有してみましょう。
XDはこちら
※「Adobe creative cloud(有料)」で制作を進めていきますが、XDには「Adobe XD スターターキット(無料)」があります。講座はスターターキットで操作できる範囲内のため、どちらをご利用頂いても問題ございません。

*「Adobe creative cloud(有料)」「Adobe XD スターターキット(無料)」はPCにインストールする必要があります。
*社内でツールダウンロード利用が禁止されている場合は、事前に情報システム部等へお問い合わせください。
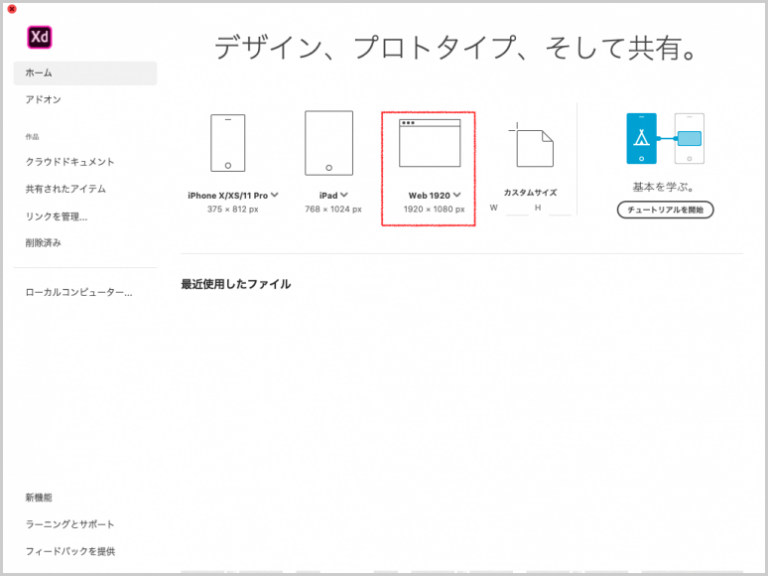
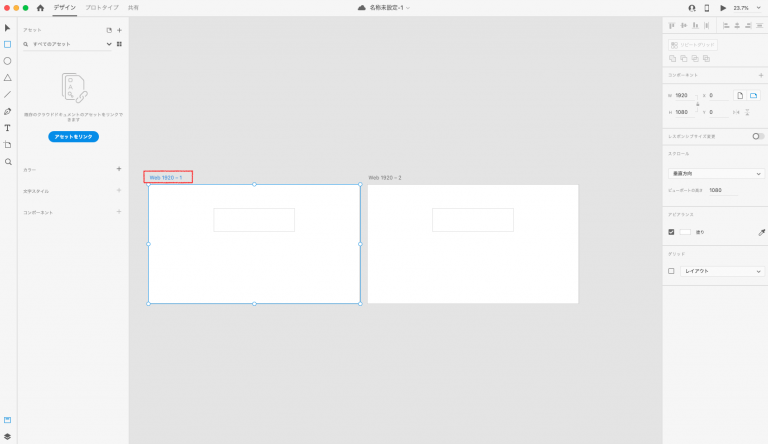
(1)最初にアートボードのサイズを選びます。Web 1920(赤枠)を選択してください。

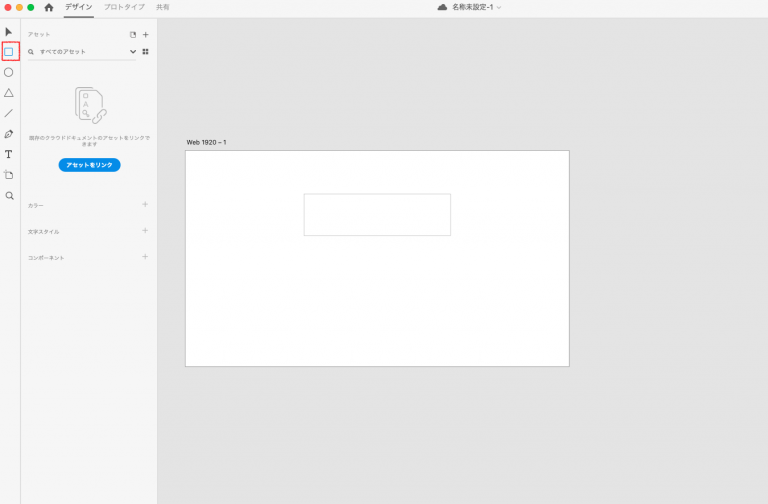
(2)□アイコン(赤枠)を選択して、画像と同じように四角形を作ってください。

(3)タイトル(赤枠)を選択して、コピー(Ctrl + C)してペースト(Ctrl + V)してください。画像のようにアートボードごとコピーできます。

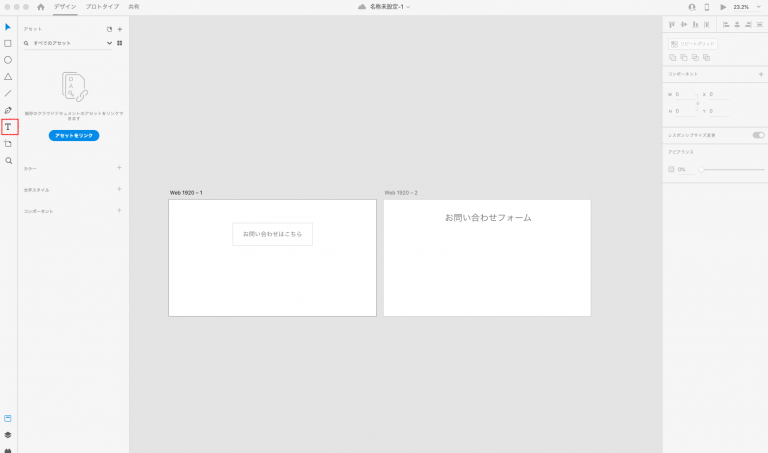
(4)文字ツール(赤枠)を選択して、画像と同じように文字を入力してください。これで簡易ですが、ボタンを作成しました。右のアートボードの四角形を削除してください。

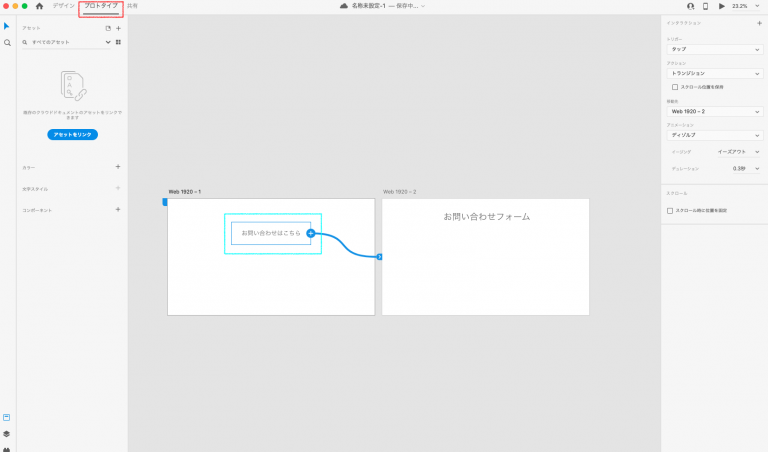
(5)プロトタイプタブ(赤枠)をクリックしてください。またお問い合わせをこちら(青枠)をクリックして右のアートボードに伸ばしてください。

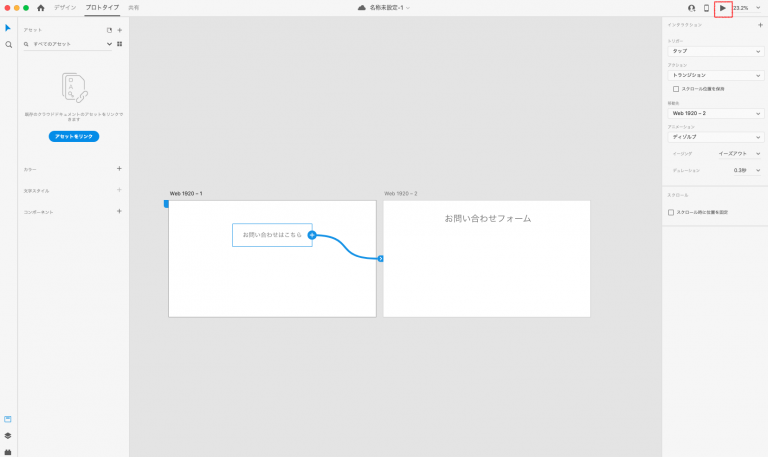
(6)右上の再生ボタン(赤枠)をクリックするとプレビューが開きます。実際に「お問い合わせはこちら」をクリックすると、2枚目のお問い合わせフォームに遷移します。試してみましょう。

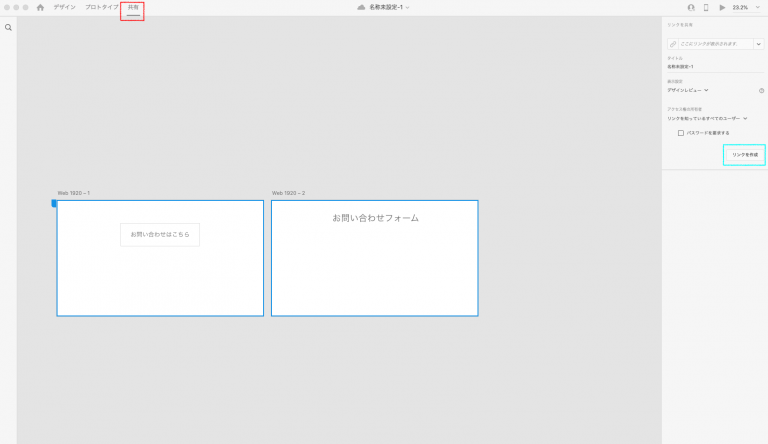
(7)共有用のリンクを作ってみましょう。共有タブ(赤枠)を選択してください。右側で共有リンクの設定ができます。リンクを作成(青枠)をクリックしてください。

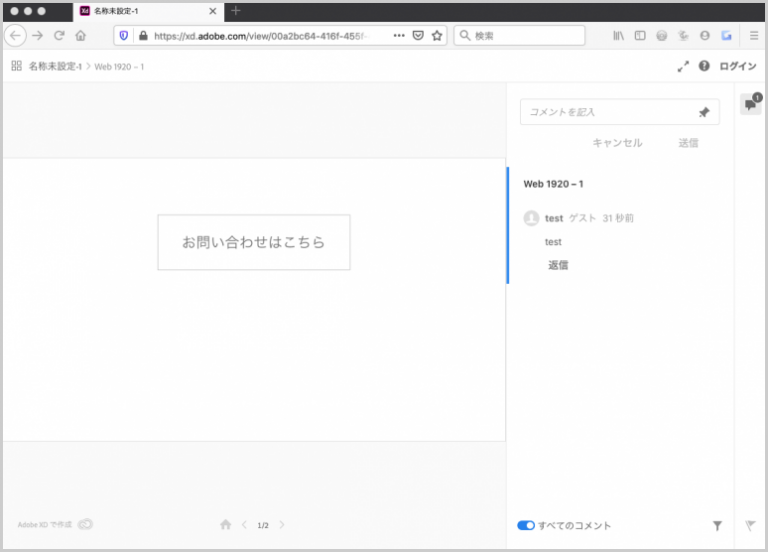
(8)生成されたリンクをクリックするとブラウザに作成したXDの内容が表示されます。このURLを共有することで他の方も作成したデザインや構成案を確認することができます。また右側からコメントを記載することもできます。

POINT
共有URLやコメントはAdobeアカウントでログインしていなくても閲覧したり記述したりできます。お客様にご確認いただく際に有効ですが、情報の扱いには注意しましょう。




コメント