SEO対策で重要となる、title要素とmeta要素についてご紹介します。
title要素とmeta要素
WEBサイトを構成しているHTMLには、検索エンジンやWEBブラウザに対して情報を伝える要素があります。
title要素は、検索エンジンやWEBサイトに表示するタイトルに反映されます。
検索エンジンに表示するWEBサイトの説明文章は「description」と呼ばれるmeta要素で制御されています。
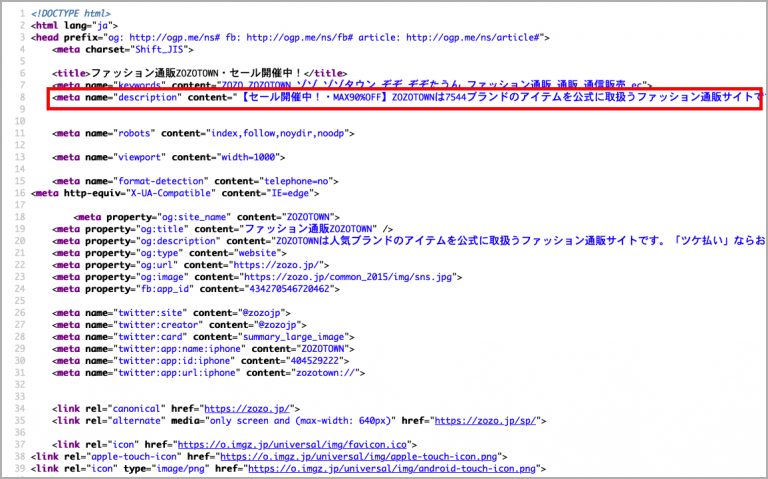
下記はZOZOTOWNのWEBサイトのソースです。赤枠の「description」で記述されている文言が検索エンジンで表示されています。

Title(タイトル)

meta要素の中でも、Titleは最重要といっても過言ではない要素です。
言葉通り、ページのタイトル情報です。
以下にポイントをまとめてご紹介します。
・ページの概要を示す情報を端的に表現したものが良い
・文字数は30文字前後が良い(諸説あり)
(検索結果に表示されるタイトルの文字数には限界があり、PCでは最大30文字程度、スマホでは最大35文字程度)
・決められた範囲内で(文字数で)ユーザーに訴求できるタイトル名が望ましい
Description(ディスクリプション)
meta要素の中でも、Descriptionは「どんなWebサイトか?」を伝える重要な情報です。
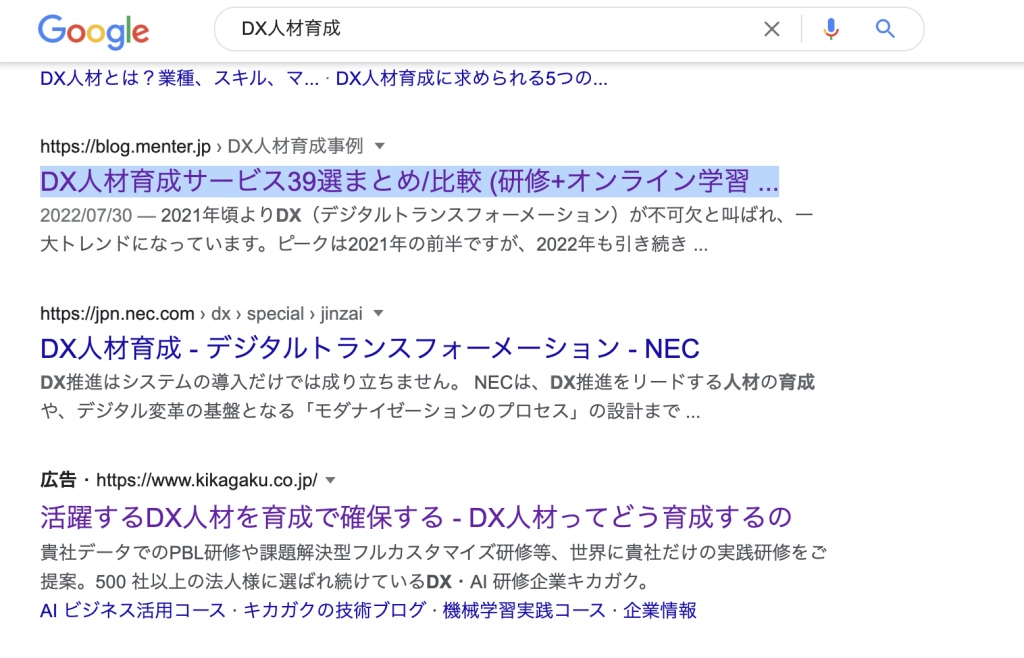
DescriptionはGoogle検索に表示(赤枠)されるため、Descriptionの良し悪しで流入数も変わります。WEBサイトの改善にDescriptionを調整する場合に、他サイトのDescriptionを調べることで、気づきを得ることができます。

Googleの検索エンジン
Googleは検索エンジンのアルゴリズムに年間で500〜600回ほどアップデートを実施していると言われています。これらは影響が少ないため、告知をせずに実施されております。ただその中でも検索エンジンに大きな影響を及ぼすアップデートは事前に公式で告知されています。Googleは常にユーザーの利便性を第一に考えており、日々検証しています。現在は重要な要素だとしても、ユーザーの利便性次第で、そのうち変わることがあるということを覚えておきましょう。

POINT
title要素やmeta要素は検索エンジンに表示されるということを知っておきましょう。




コメント