Webサイトに表示するメインイメージのテキストの入力の仕方について実際に練習しながら説明します。
img要素
img要素は画像を表示させる要素です。主にsrc属性と組み合わせてパスを指定します。srcとはsourceの略になります。またalt属性を使用することで画像が表示されない場合に表示させるテキストを記述できます。img要素には閉じタグは不要です。
画像を表示させましょう
(1)下記の画像を右クリックから「別名で画像を保存」を選択してダウンロードしてください。ファイル名はtop.jpgとしてください。

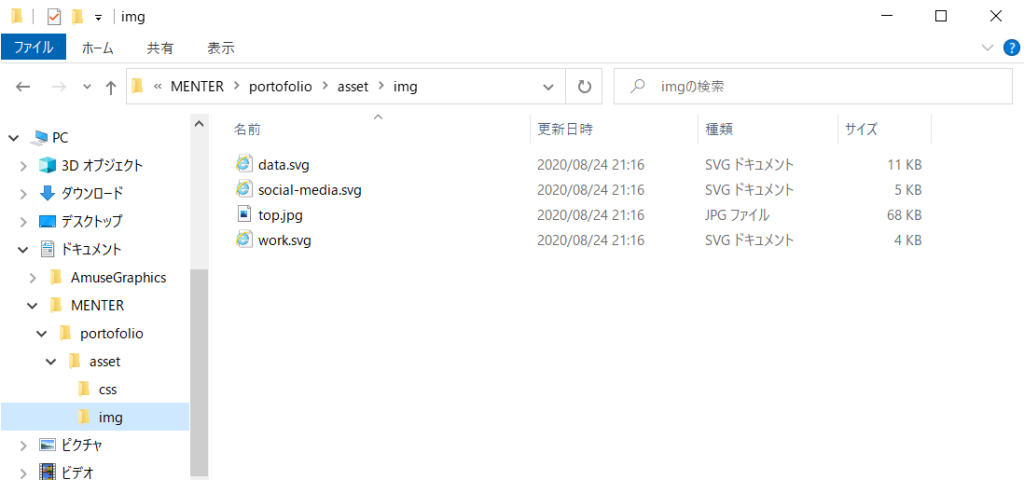
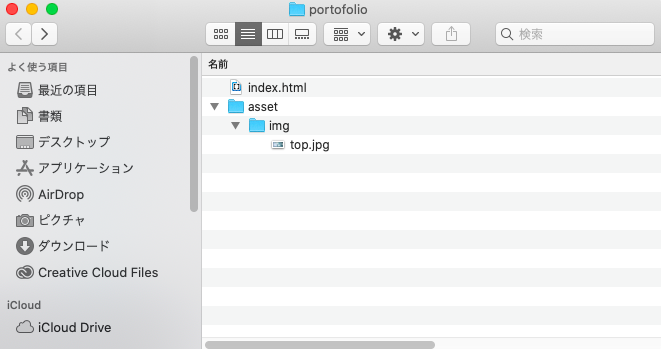
(2)フォルダの整理を行いましょう。「portofolio」という名称でフォルダを新規制作して、index.htmlをフォルダの中に入れてください。さらにportofolioフォルダの中に「asset」フォルダを制作し、assetフォルダの中に「img」フォルダを作ってください。最後にimgフォルダの中にtop.jpgを入れてください。下記のような構造になっていれば問題ありません。
#windowsの場合


(3)index.htmlを開いてheader要素の下に<div>要素を記述しましょう。また今まで記述していた3つのdiv要素のグループ(green_areaからblue_areaまで)は不要なため削除してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(4)画像のパスの指定をします。<img src=”asset/img/top.jpg” alt=”メインイメージ”>をdiv要素の中に記述してください。パスは「/」で区切ることでディレクトリ(フォルダの階層)を指定できます。「asset/img/top.jpg」と記述することで、上記の(2)でまとめたフォルダとファイル(assetフォルダの中 → imgフォルダの中 → top.jpg)を指定しています。パスの詳細は違う講座で別途ご説明しますが、ここでは「/」を使用してディレクトリを指定する、と覚えてください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ">
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
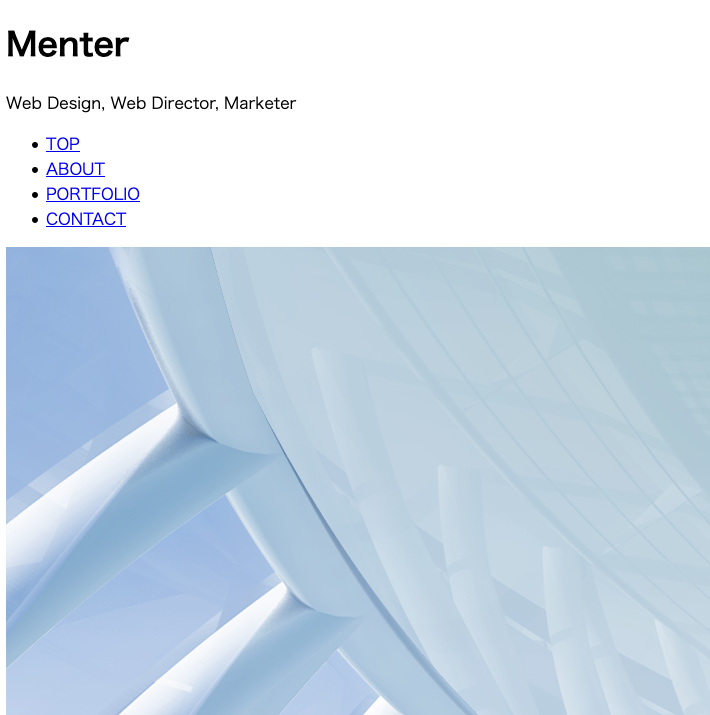
</html>このような表示になればOKです。今はまだ横幅を指定していないため、画像が大きすぎてはみ出している状態となっています。

width属性
要素の横幅を指定する属性です。下記のように、index.htmlの画像に対して横幅を指定(width=”960px”)してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
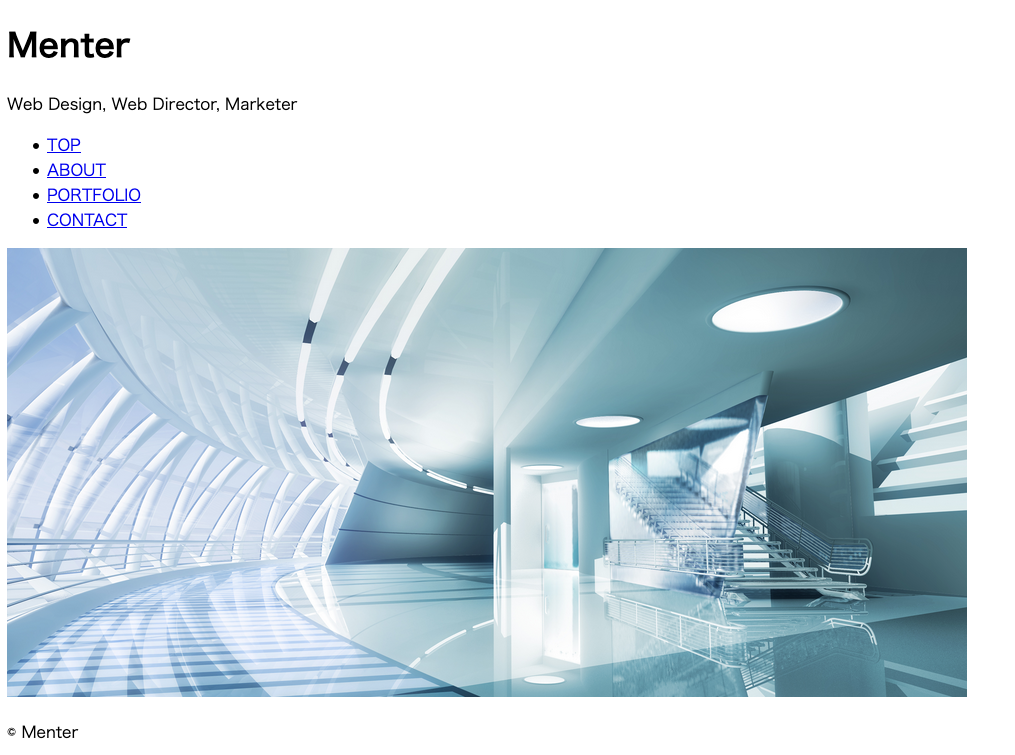
</html>このように画像の横幅が960pxに設定されました。

*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
POINT
画像はimg要素で表示させることができます。またimg要素はsrc属性やalt属性と組み合わせることができます。




コメント