HTMLタグの入力/確認の方法をご説明します。
HTMLタグ
HTMLファイルをメモ帳で開いて編集し、ブラウザで確認していきます。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。
#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
- step1. HTMLソースをコピー
- step2. メモ帳を開く
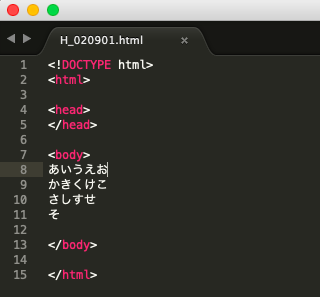
- step3. HTMLソースを貼り付け、改行してみます。

- step4. HTMLファイルとして保存(拡張子は .html)
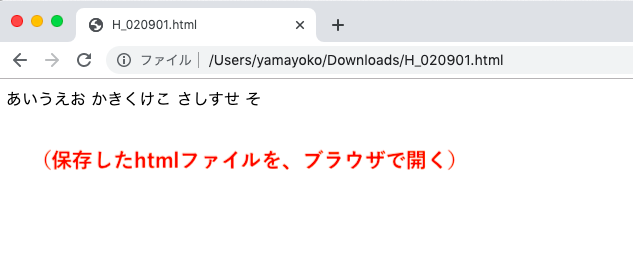
- step5. 該当ファイルをブラウザにドラッグ&ドロップすることで、その内容を閲覧することができる(おや、改行されていませんね)

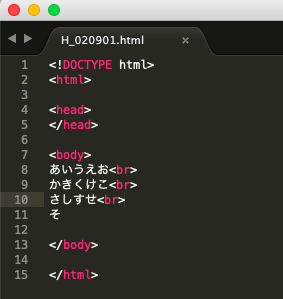
- step6. 指定条件の改行位置に、改行を意味するタグ<br>を入力する

- step7. ファイルを保存する
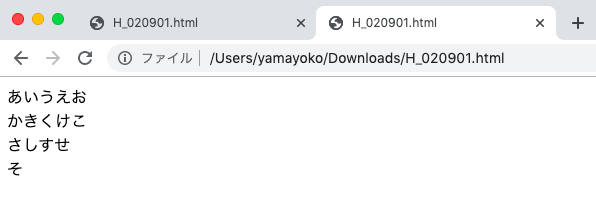
- step8. ブラウザで再度確認

メモ帳内で行った改行はHTML上に反映されませんので注意してください。
HTMLを書く時は、HTMLのルールに則り記述していく必要があります。
改行を行いたい場合は
<br>を使用してください。
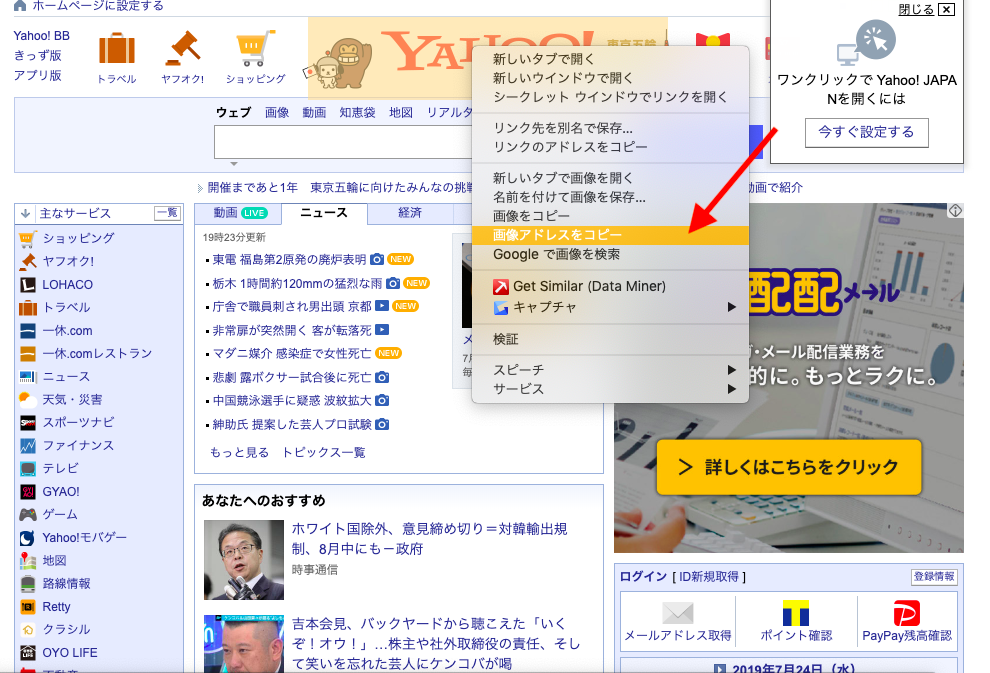
画像URLを確認する方法
なお、画像の置き場所は、以下の通り他者のサイトでも確認することができます。(確認したい画像ファイルにマウスカーソルを合わせる+右クリック => 画像アドレスをコピー )

[重要] HTMLタグは1文字間違えると壊れる
HTMLタグは、スペースの数や大文字・小文字、1文字間違えるだけで表示が崩れたり、エラーになってしまう可能があるため注意が必要です。
また、これはHTMLに限らずexcel等関数や様々なシステムに言えることです。
ITを上手に使いこなすうえでは大変重要な基本知識です。
うまくいかないな、と思ったら1つ1つの記述を丁寧に見直してみましょう。
POINT
メモ帳内で行った改行はHTML上に反映されないので注意してください。




コメント