HTMLタグのひとつ、headerタグについて説明します。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
WEBサイトを制作してみましょう。
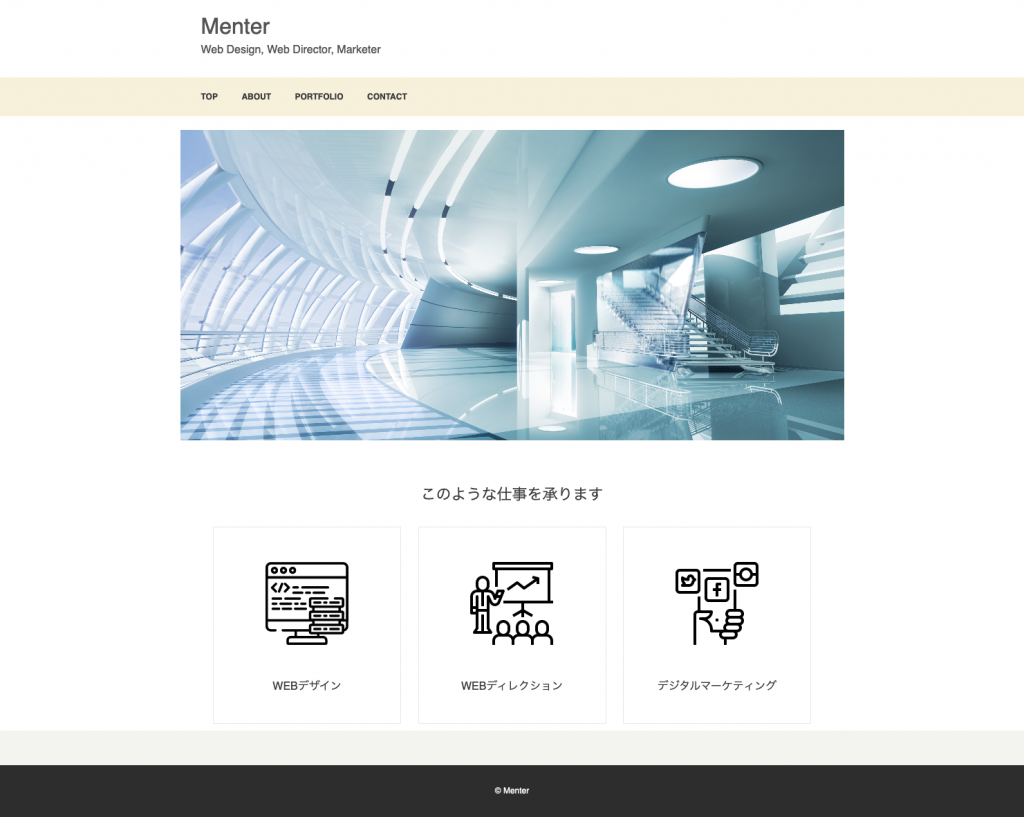
実際に流れに沿ってポートフォリオサイトを制作してみましょう。このような完成形を目指します。

(1)テキストエディタを開いて、下記を入力してください。<html>要素内に、<head>要素と<body>要素を入れます。この形が基本となります。ファイル名はindex.htmlにしてください。
<html>
<head>
</head>
<body>
</body>
</html>(2)DOCTYPE宣言をしましょう。下記のように<!DOCTYPE html>を一番上に追加してください。これはhtml5の文書ということを示しています。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>(3)<title>、<description>、<keywords>を<head>要素内に記述しましょう。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
</head>
<body>
</body>
</html>(4)文字コードをKewyordsの下に記述しましょう。<meta charset=”utf-8″>はUTF-8の文字コードを指定することを示しています。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
</head>
<body>
</body>
</html>(5)<meta http-equiv=”X-UA-Compatible” content=”IE=edge”/>を文字コードの下に記述してください。これはInternet Explorerの互換モードの記述となります。IEの古いバージョンで見た場合にページが崩れる可能性があるため、content=”IE=edgeと記述し、「IEの最新バージョンで見てください」ということを促す対策となります。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
</body>
</html>(6)<header>要素を<body>要素内に記述してください。<header>要素はページの上部に表示されているタイトルやナビゲーションであることを示す要素となります。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
</header>
</body>
</html>(7)タイトルとサブタイトルを記述しましょう。タイトルは<h1>要素、サブタイトルは<p>要素で記述しています。タイトルは<h1>要素が望ましいですが、サブタイトルは必ずしも<p>要素である必要はなく、<h2>要素でも問題ありません。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
</header>
</body>
</html>POINT
<header>要素は、サイトの一番上にくるタイトルやナビゲーションを示す大切な要素となります。




コメント