HTMLタグのひとつ、divタグについて説明します。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
div要素
div要素を使用すると、囲った部分をブロックレベル要素としてグループ化することができます。またグループした範囲にスタイルを適用することができます。

保存したindex.htmlに、上記のコードを入力してみましょう。下記のように<header>要素の下に記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
</header>
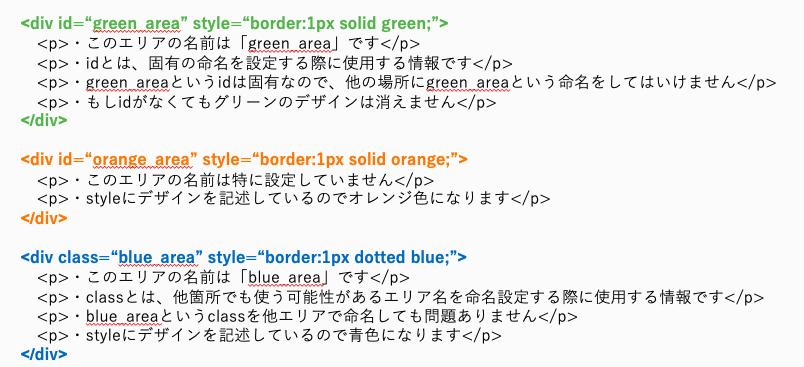
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
</body>
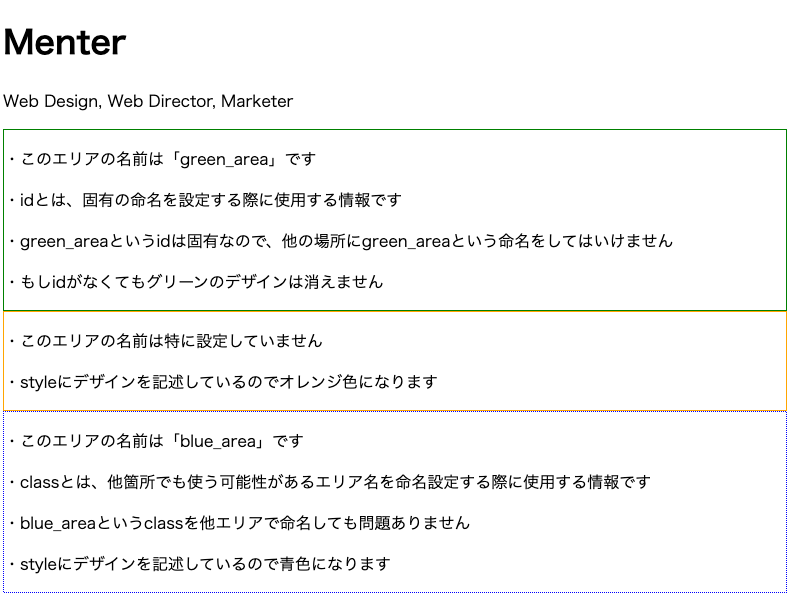
</html>ブラウザにドラッグ&ドロップすると、このように色付きの枠が表示されます。これは要素で囲んだ内容にスタイルを適用しているためです。

補足:エミュレーター
エミュレーターを使用すると、ブラウザ上でコードを入力することで、どのような見た目や動作になるか確認ができます。
実際に上記の<div>要素をエミュレーターで試してみましょう。
その際にblue_area全体に「font-size:20px;」を設定してみてください。blue_areaの文字全てが大きくなるはずです。
html emulator(http://www.trancedive.com/contents/tools/html_emulator/index.html)
POINT
div要素は囲った部分をブロックレベル要素としてグループ化することができ、グループ範囲にスタイルを適用することができます。




コメント