HTML内のコメントアウトの書き方とWebサイトの完成についてご説明します。
コメントアウトとは
HTML内に記述されているソースコードを、ブラウザで処理されないようにする記述方法です。コメントアウトを使用してもブラウザの見え方には影響がありません。例えば、制作の途中で違う処理を思いついて、今書いているコードと後で比較したいためにコメントアウトして残しておいたり、申し送りのためにコードの意味をメモとして記載しておくことなどに利用します。コメントアウトは、処理させたくない箇所を<!–– ––>と囲んで記述します。
(1)下記を参考に、index.htmlの文字コードの指定の下にstylesheetのリンクをコメントアウトして記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<!--
<link rel="stylesheet" media="all" href="asset/css/common.css" type="text/css">
-->
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<h2>このような仕事を承ります</h2>
<ul>
<li style="display: inline-block"><a href="#"><img src="asset/img/data.svg" alt="WEBデザイン" width="240px"><br>WEBデザイン</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/work.svg" alt="WEBディレクション" width="240px"><br>WEBディレクション</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/social-media.svg" alt="デジタルマーケティング" width="240px"><br>デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>©︎ Menter</p>
</footer>
</body>
</html>(2)WEBサイトの仕上げに入ります。下記のソースをコピーして新規でテキストエディタに貼り付けてください。common.cssというファイル名で保存してください。
@charset "UTF-8";
/* ========================================
リセットcss
========================================= */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-style:normal;
font-weight: normal;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
html{overflow-y: scroll;}
blockquote, q {quotes: none;}
blockquote:before, blockquote:after,q:before, q:after {content: ''; content: none;}
input, textarea{margin: 0; padding: 0;}
ol, ul{list-style:none;}
table{border-collapse: collapse; border-spacing:0;}
caption, th{text-align: left;}
a:focus {outline:none;}
/* micro clearfix */
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {clear: both;}
.cf {*zoom: 1;}
/* ========================================
ボディ
========================================= */
body {
font-family: "Helvetica","Verdana","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ","MS Pゴシック","MS PGothic",sans-serif;
color: #555;
line-height: 1.3;
background-color: #F3F3F0;
}
header {
background-color: white;
padding: 20px 0;
}
header h1{
width: 900px;
margin: auto;
font-size: 32px;
}
header p {
width: 900px;
margin: auto;
}
h{
color: #3b3b3b;
font-size: 22px;
padding: 40px 20px 0;
font-weight: 100;
}
nav {
background-color: #f7f0da;
margin: 30px 0;
}
nav ul {
width: 900px;
margin: auto;
}
nav ul li {
list-style: none;
display: inline-block;
}
nav ul li a {
font-size: 12px;
text-decoration: none;
margin: 30px 0;
display: block;
padding: 20px 0;
font-weight: 900;
color: #3b3b3b;
}
nav ul li a:hover {
color: #bababa;
}
div {
text-align: center;
}
body div:nth-child(2) {
background-color: #FFFFFF;
}
div img {
width: 960px;
padding: 20px 0;
}
div ul {
margin: auto 50px auto;
list-style: none;
}
div ul li {
width: 240px;
padding: 30px 15px;
margin: 10px;
display: inline-block;
background-color: #fff;
border: 1px solid #e8e8e8;
font-size: 16px;
}
div ul li img {
width: 50%;
}
div ul li a {
text-decoration: none;
color: #3b3b3b;
line-height: 45px;
display: block;
}
div ul li a:hover {
color: #bababa;
}
footer {
clear: both;
text-align: center;
background-color: #2D2D2D;
color: #fcfcfc;
padding: 30px 0;
font-size: 12px;
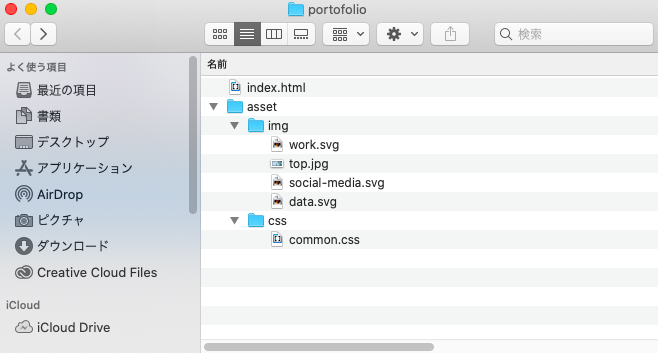
}(3)フォルダのasset配下にcssというフォルダを作ってください。その中にcommon.cssを入れてください。下記のような構造になっていればOKです。

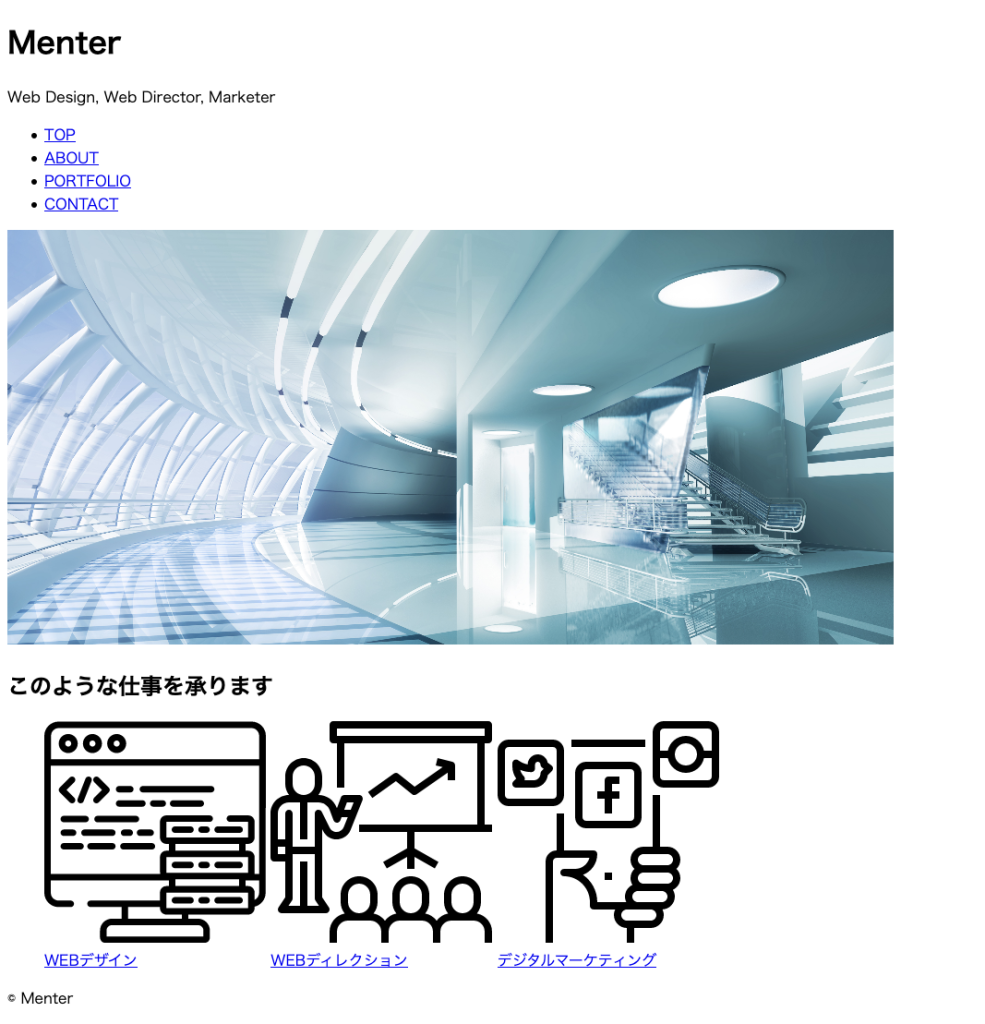
(4)index.htmlをブラウザで開いてみましょう。下記のように変化はありません。

(5)コメントアウトを解除してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<link rel="stylesheet" media="all" href="asset/css/common.css" type="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<h2>このような仕事を承ります</h2>
<ul>
<li style="display: inline-block"><a href="#"><img src="asset/img/data.svg" alt="WEBデザイン" width="240px"><br>WEBデザイン</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/work.svg" alt="WEBディレクション" width="240px"><br>WEBディレクション</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/social-media.svg" alt="デジタルマーケティング" width="240px"><br>デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>©︎ Menter</p>
</footer>
</body>
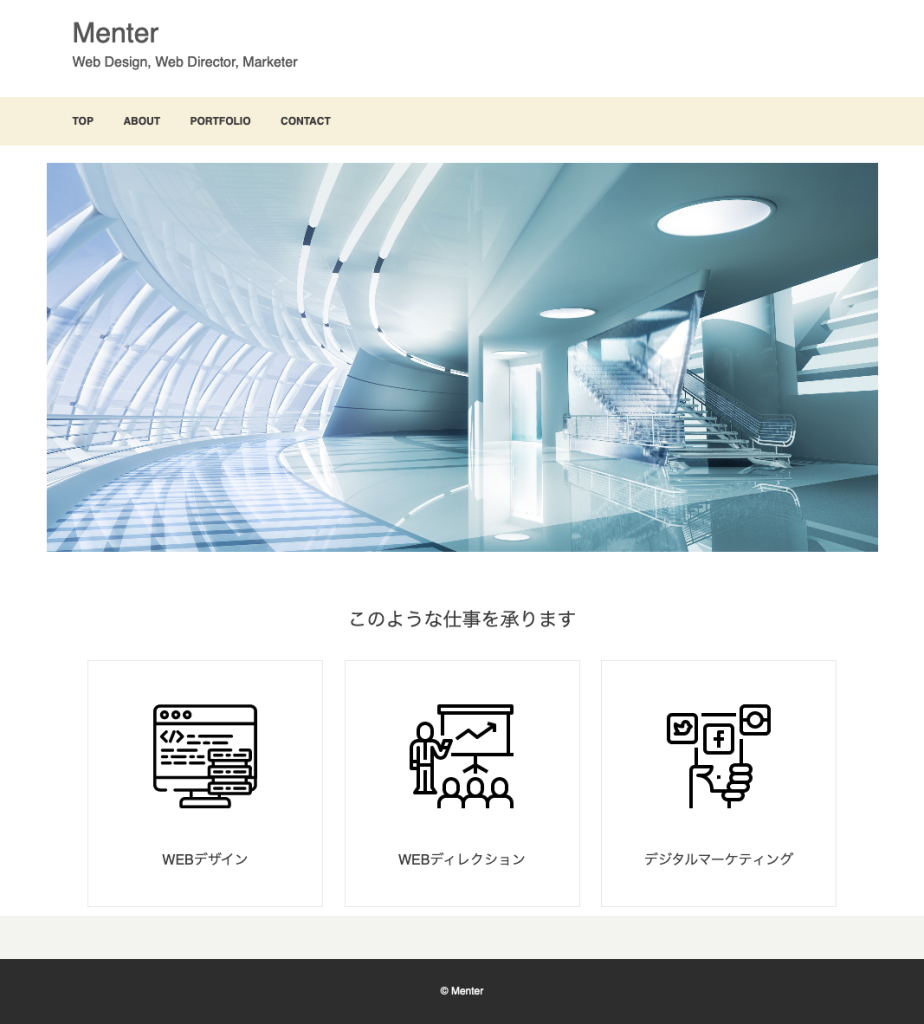
</html>(6)index.htmlを再度ブラウザで開くとレイアウトが反映されました。コメントアウトを解除したことにより、スタイルシートへのリンクが有効化されたためです。CSSの細かな内容は後述しますので、ここではコメントアウトの使い方を覚えてください。

(7)最後に、<h2>下のリストに記述していたstyle属性とwidth属性を削除しましょう。同じ指定をcommon.cssに記述しているため、見た目には影響がありません。基本的には、htmlファイル上にはスタイルは記述せず、外部CSSファイルに記述することが推奨されています。理由は、CSSファイルに記述することで、各要素の体裁が揃えやすくなり、ソースコードの見た目もわかりやすくなるためです。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<link rel="stylesheet" media="all" href="asset/css/common.css" type="text/css">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ">
<h2>このような仕事を承ります</h2>
<ul>
<li><a href="#"><img src="asset/img/data.svg" alt="WEBデザイン"><br>WEBデザイン</a></li>
<li><a href="#"><img src="asset/img/work.svg" alt="WEBディレクション"><br>WEBディレクション</a></li>
<li><a href="#"><img src="asset/img/social-media.svg" alt="デジタルマーケティング"><br>デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>©︎ Menter</p>
</footer>
</body>
</html>POINT
コメントアウトはソースに記述されているコードを処理されないようにする記述方法です。




コメント