WEBサイトを作成するのに必要なHTMLの構造について説明します。
HTMLの構造

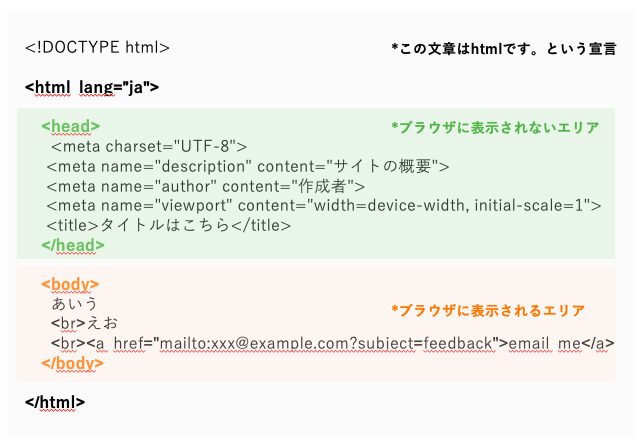
HTMLは上記のような構成で組み立てられています。
1. <!DOCTYPE html> このファイルがHTMLファイルであることを宣言
2. <html> htmlソースコードの始まりと終わりを宣言。使用言語を指定できる
3. <head> ページに対して行う設定情報を指定
4. <body> ブラウザに表示するための情報
htmlサンプル
こちらのタグそれぞれが意味するものが何であるか、わからないものがあればGoogle検索して調べてみよう!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPEhtml> <htmllang="ja"> <head> <metacharset="UTF-8"> <metaname="description"content="サイトの概要"> <metaname="author"content="作成者"> <metaname="viewport"content="width=device-width, initial-scale=1"> <title>タイトルはこちら</title> </head> <body> あいう <br>えお <br><ahref="mailto:[email protected]?subject=feedback">email me</a> <br><imgsrc="https://menter.jp/c/images/animal_chara_computer.png"> </body></html> |
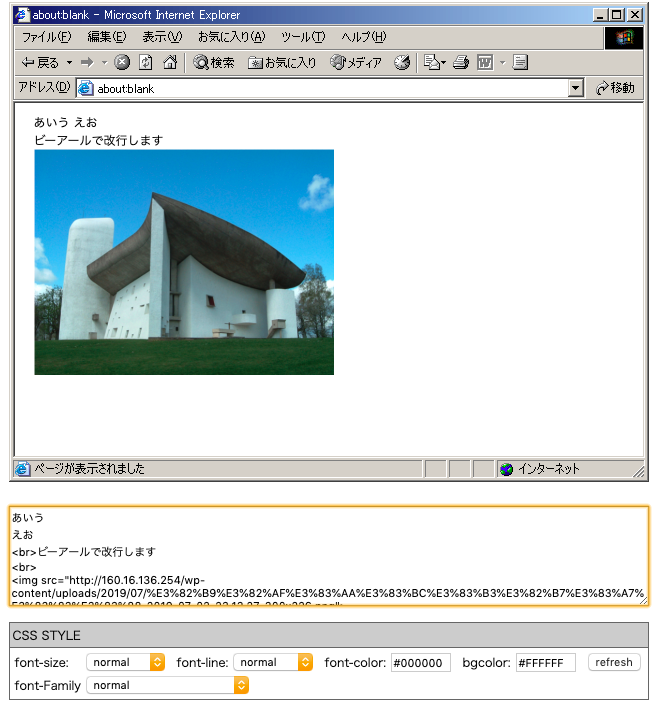
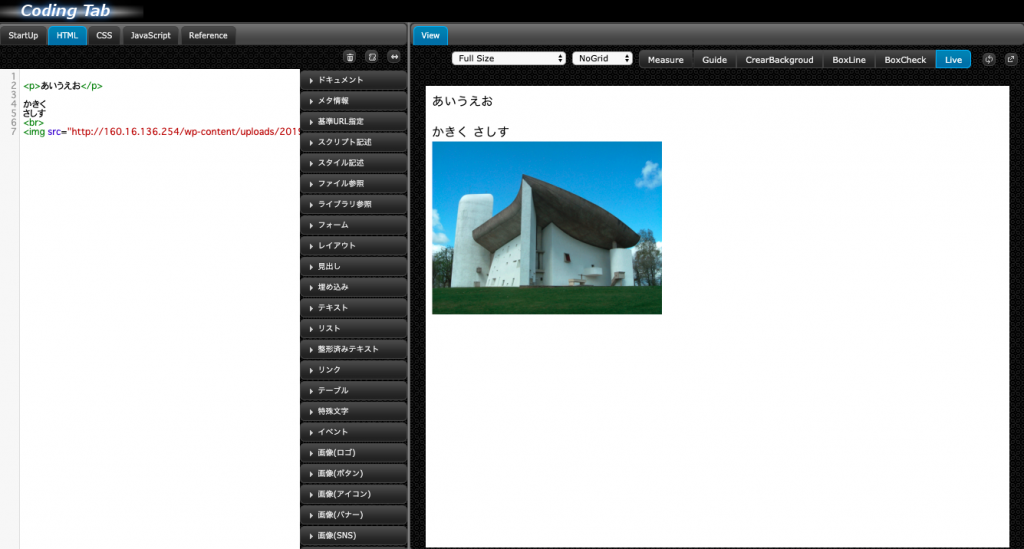
以下のようなHTMLシミュレーター(エミュレーター)を活用することで、リアルタイムに現在どのような状態になっているかを確認しながらHTML作成することができます。試しに何か書いてみましょう。
#1 trancedive
html emulator

#2 codingtab
http://codingtab.net/1.1/

シミュレーターとエミュレーターの違い
シミュレーターは外から見た振る舞いを再現するだけなのに対して、エミュレーターは中身の動作まで再現します。
エミュレーターの方が再現性が高いとおぼえておきましょう。
なお、結果として描画されたものをWebブラウザで見た際には、見た目には両者の違いを感じることができないケースがほとんどです。
POINT
HTMLシミュレーター(エミュレーター)を活用することで、リアルタイムに現在どのような状態になっているかを確認しながらHTML作成することができます。




コメント