Webサイトを作成すると出てくるナビゲーションについてご紹介します。
navタグ
navタグはナビゲーションということを示す要素になります。
保存したindex.htmlにナビゲーションを作ってみましょう。
(1)下記のように<header>要素内に記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
</nav>
</header>
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(2)nav要素の中に<ul>要素と<li>要素を記述してください。<ul>要素は箇条書きのリストということを示し、<li>要素でリストの内容を記述します。4項目ナビゲーションを作りたいため、<li>要素を4つ記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
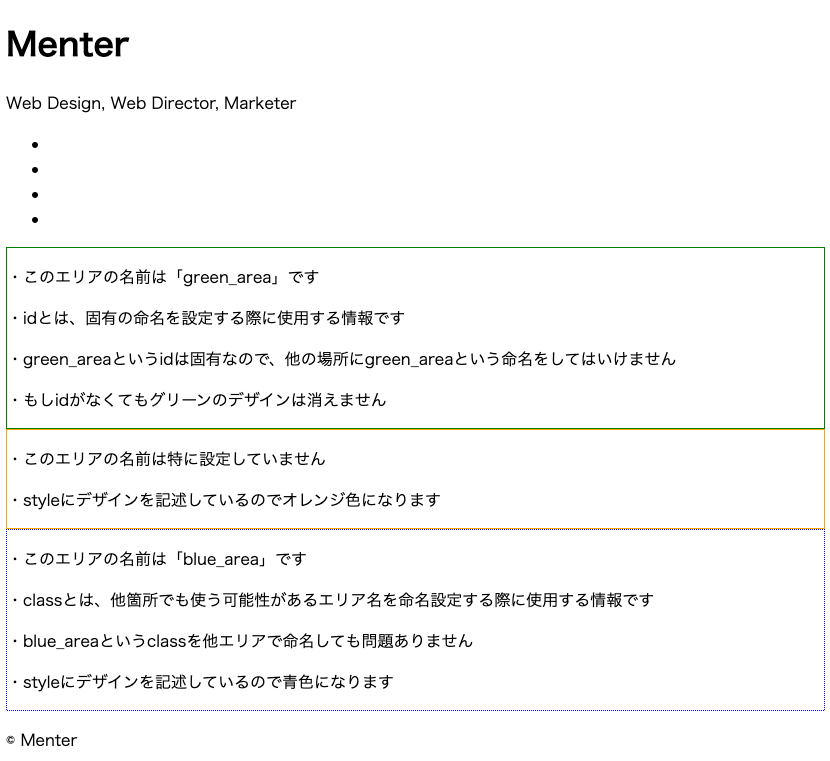
</html>(3)下記のように黒の「・」が縦に4つ並んでいればOKです。

aタグ
aタグはハイパーリンクを指定する要素です。aとは「Anchor(アンカー)」の略になります。href属性と組み合わせることでリンク先を記述します。またid属性と組み合わせると、ページ内リンクの設定も可能になります。
保存したindex.htmlのナビゲーションにハイパーリンクを設定しましょう。
(1)下記のように<li>要素内に<a>要素を記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
</ul>
</nav>
</header>
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(2)<a>要素にhref属性を記述して仮のリンク(#)を設定してください。また各ナビゲーションの項目名を記述してください。
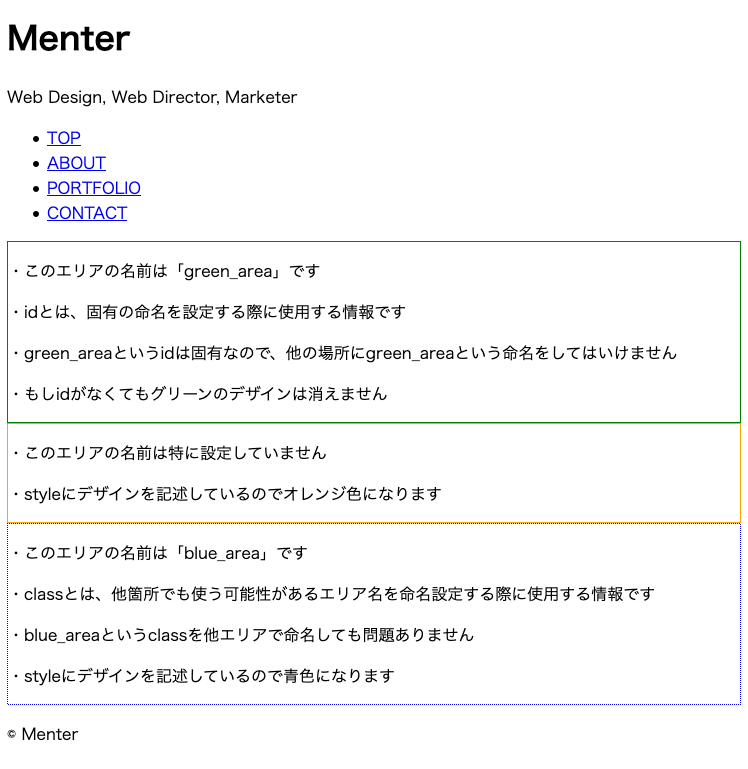
このような表示になればOKです。ナビゲーションの項目をa要素で記述したため、テキストが押下できるようになっています。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
POINT
nav要素はheader要素内に記述し、ナビゲーションということを示します。




コメント